Cara Membuat Kotak Komentar Ala Mastah Design Super Keren
cara membuat komentar keren di blog ala Mastah Design - pertama kali ini Mastah Design Share membuat kolom komentar keren,sebenarnya ini hanya hasil redesign atau hasil oprekan,komentar ini juga bisa anda oprek,bisa juga untuk membedakan warna ataupun css khusus komentar untuk admin :)Kunjungi : cara mudah mendaftarkan blog di alexa dalam waktu 1 menit
nah sekarang bagaimana cara memasangnya ? cara memasangnya tidak sulit kok hanya memasang pada bagian CSS dan HTML tetapi jangan sampai salah meletakannya ya, untuk medesign ulang sendiripun sangat mudah kok tetapi kalian harus cukup mahir dengan CSS dan HTML juga sob, tentunya pada kolom komentar ini sangatlah mudah dan fast loading tentunya atau tidak akan memengaruhi Kecepatan blog anda,mendingan sekarang kita langsung cekidot
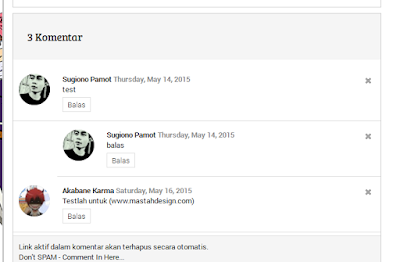
kurang lebih kayak gini !!
Kunjungi dulu ini :Belajar CSS dengan mudah untuk pemula Part 1
Cara membuat Komentar keren Ala Mastah Design :
1.masuk dulu ke blogger dasbor kalian atau (www.blogger.com/home)2.pilihlah blognya lalu klik pada menu dengan pilihan Template,lalu klik edit HTML
3.carilah code yang sama ataupun hampir mirip dengan ini (Find) :
<b:include data='post' name='threaded_comments'/>
4.lalu ganti dengan code ini (Replace) :
<b:include data='post' name='comments'/>
5.lalu tambahkan kode ini diatas ataupun sebelum ]]></b:skin> atau </style> (Add this Code)/*Komentar keren MastahDesign.com*/6.kemudian ganti kode ini (Find) :
.comment_admin .comment_author_flag {display:inline;background:#fff;font-size:13px;font-weight:normal;padding:2px 6px;margin-left:8px;color:#fff;border-radius:4px;text-transform:uppercase;letter-spacing:.1em}
#comments{font:13px Roboto;background:#fff;border:1px solid #ccc;margin:10px 15px 0px;width:100%;}
#comments h5 {font-size:145%;font-weight:normal;left:0;background:#f5f5f5;color:#262626;padding:28px 20px 28px 25px;margin-bottom:15px;margin-top:0px;}
.comment_inner{background:#fff;margin:5px 0;padding:5px;overflow:hidden;border-bottom:1px solid #ddd;}
div.comment_inner.comment_admin {background:#fff;}
.comment_header{float:left;width:67px}
.cm_head{position:relative;background:#fff;margin:-10px -10px 0;padding:5px 10px 0px;}
.comment_avatar{border-radius:100px;margin:0;padding:5px 5px 0;}
.comment_avatar img{border-radius:100px;width:55px;height:55px;padding:0;text-align:center;margin:0;background:#fcfcfc url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4qJV_hDdp_Hr-4Ps4ELH4oBXRywAWGsB5JuhMy2ZybXNJg_zOVuNqeCjfhY_MiBSax5eg5qIYjnMZtu-f__HSXcIJukYojxqjSCEKqkhpWLfIeFbic1tpLo7mBxSQ91dhepc_5kHJq7Hi/s1600/anonymous.jpg) no-repeat}
div.comment_avatar img[src="http://img1.blogblog.com/img/openid16-rounded.gif"]{content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4qJV_hDdp_Hr-4Ps4ELH4oBXRywAWGsB5JuhMy2ZybXNJg_zOVuNqeCjfhY_MiBSax5eg5qIYjnMZtu-f__HSXcIJukYojxqjSCEKqkhpWLfIeFbic1tpLo7mBxSQ91dhepc_5kHJq7Hi/s1600/anonymous.jpg)}
.comment_name,.comment_name a{padding:0;margin:0 0 0px 0;font-weight:bold;color:#000;}
.comment_service{margin-top:0}
.comment_date{margin:0;color:#888;font-size:13px;}
.respond{float:right;margin:0;padding:0}
.comment_date:hover{color:#bbb;text-decoration:underline}
.comment_body{background:#fff;margin-left:72px;padding:10px;}
.comment_body p{line-height:1.4;margin:0px 0 5px;color:#000;word-wrap:break-word;padding:0;}
.comment_child .comment_wrap{padding-left:78px}
.comment-delete{position:absolute;float:right;top:10px;right:10px;margin:0;padding:0}
.infonm{float:left}
.comment_reply{width:50px;display:block;font-weight:300;margin:0px 0 0;padding:3px 0;color:#222!important;text-align:center;text-decoration:none!important;background:#fff;border:1px solid #ddd;}
.comment_reply:hover{
text-decoration: underline;background:#fff}
.comment_hapus{font-weight:300;margin:0;padding:0;color:#fff!important;text-decoration:none;}
.comment_hapus:hover{text-decoration:none;color:#000!important}
.unneeded-paging-control{display:none}
.comment-form{max-width:100%!important}
#comment-editor{width:100%!important;background:#fff url('data:image/gif;base64,R0lGODlhKwALAPAAAKrD2AAAACH5BAEKAAEAIf4VTWFkZSBieSBBamF4TG9hZC5pbmZvACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAACsACwAAAjIMjhjLltnYg/PFChveVvPLheA2hlhZoWYnfd6avqcMZy1J14fKLvrEs/k+uCAgMkwVAAAh+QQBCgACACwAAAAAKwALAIFPg6+qw9gAAAAAAAACPRSOKMsSD2FjsZqEwax885hh3veMZJiYn8qhSkNKcBy4B2vNsa3pJA6yAWUUGm9Y8n2Oyk7T4posYlLHrwAAIfkEAQoAAgAsAAAAACsACwCBT4OvqsPYAAAAAAAAAj1UjijLAg9hY6maalvcb+IPBhO3eeF5jKTUoKi6AqYLwutMYzaJ58nO6flSmpisNcwwjEfK6fKZLGJSqK4AACH5BAEKAAIALAAAAAArAAsAgU+Dr6rD2AAAAAAAAAJAVI4oy5bZGJiUugcbfrH6uWVMqDSfRx5RGnQnxa6p+wKxNpu1nY/9suORZENd7eYrSnbIRVMQvGAizhAV+hIUAAA7') no-repeat 50% 40%;margin-bottom:0;margin-top:5px}
.comment_form a{text-decoration:none;font-weight:bold;font-size:14px}
.comment-form p{background:#F5F5F5 none repeat scroll 0% 0%;padding:10px;margin:0px 0 0px 0;color:#000;font-size:13px;border-top:1px solid #ddd;position:relative}
.comment_reply_form{padding:0 0 0 70px}
.comment_reply_form .comment-form{width:100%}
iframe{border:none;overflow:hidden}
.deleted-comment{background:#e74c3c;color:#fff;padding:20px;margin:5px 0;display:block}
iframe{border:none;overflow:hidden}
<b:includable id='comments' var='post'>...</b:includable>7. dengan kode ini (Replace) :
<b:includable id='comments' var='post'>8. kemudian Simpan Template (Save)
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow' target='_blank'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<div class='comments' id='comments' itemscope='itemscope' itemtype='http://schema.org/Comment'>
<meta expr:content='data:post.title' itemprop='about'/>
<meta expr:content='data:post.canonicalUrl' itemprop='discussionUrl'/>
<b:if cond='data:post.allowComments'>
<h5> <b:if cond='data:post.numComments == 0'> <span itemprop='interactionCount'>0</span> Komentar</b:if> <b:if cond='data:post.numComments == 1'> <span itemprop='interactionCount'>1</span> Komentar</b:if> <b:if cond='data:post.numComments > 1'> <span itemprop='interactionCount'><data:post.numComments/></span> Komentar </b:if> </h5>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<div class='clear'/>
<div id='comment_block'>
<b:loop values='data:post.comments' var='comment'>
<div data-level='0' expr:class='data:comment.adminClass' expr:id='data:comment.anchorName' itemprop='comment' itemscope='itemscope' itemtype='http://schema.org/UserComments'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'>
<data:comment.body/> - <a class='comment_hapus' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
Hapus
</a>
</span>
<b:else/>
<b:if cond='data:post.adminClass == data:comment.adminClass'>
<div class='comment_inner comment_admin'>
<b:else/>
<div class='comment_inner'>
</b:if>
<div class='comment_header'>
<div class='comment_avatar'>
<img alt='avatar' expr:src='data:comment.authorAvatarSrc' expr:title='data:comment.author'/>
</div>
</div>
<div class='comment_body'>
<div class='cm_head'>
<div class='cm_infonm'>
<div class='comment_name'>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' expr:title='data:comment.author' rel='nofollow' target='_blank'>
<span itemprop='creator'><data:comment.author/></span>
</a>
<b:else/>
<span itemprop='creator'><data:comment.author/></span>
</b:if>
<b:if cond='data:comment.author == data:post.author'/>
<a expr:href='data:comment.url' rel='nofollow' title='Permalink'>
<span class='comment_date' itemprop='commentTime'>
<data:comment.timestamp/>
</span>
</a>
</div>
</div>
<a class='comment-delete' expr:href='"http://www.blogger.com/delete-comment.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:comment.id' expr:title='data:top.deleteCommentMsg'>
<img alt='delete' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJnIXphoKmGIaLB72nTb_mcspIHOQYb6ZB_tQtp5ehqTZ8vjmvKl1l0xpvOrHjwSHP_lbMvOkycqTVX8pO9U4UI5ZdSoQahraQM8ROHLfeFdlCLOKKXPbZhPCleneiYma8CWoyHUrVnBA/s1600/delete4.png' title='Hapus Komentar'/>
</a>
</div>
<p itemprop='commentText'><data:comment.body/></p>
<a class='comment_reply' expr:href='"#r_"+data:comment.anchorName' expr:id='"r"+data:comment.anchorName' itemprop='replyToUrl' onclick='javascript:Display_Reply_Form(this)' title='Balas'>Balas</a>
</div>
<div class='clear'/>
</div>
<div class='clear'/>
<div class='comment_child'/>
<div class='comment_reply_form' expr:id='"r_f_"+data:comment.anchorName'/>
</b:if>
</div>
</b:loop>
</div>
<div class='clear'/>
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'>
<data:post.oldestLinkText/>
</a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'>
<data:post.olderLinkText/>
</a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'>
<data:post.newerLinkText/>
</a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'>
<data:post.newestLinkText/>
</a>
</span>
</b:if>
<div class='clear'/>
<div class='comment_form'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<div class='comment_emo_list'/>
<b:include data='post' name='threaded-comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' expr:title='data:postCommentMsg' title='Comments'>
<data:postCommentMsg/>
</a>
</b:if>
</b:if>
</div>
</b:if>
</div>
<script type='text/javascript'>
//<![CDATA[
if (typeof(jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
//]]>
</script>
<script async='async' expr:src='data:post.commentSrc' type='text/javascript'/>
<script type='text/javascript'>
<b:if cond='data:post.numComments != 0'>
var Items = <data:post.commentJso/>;
var Msgs = <data:post.commentMsgs/>;
var Config = <data:post.commentConfig/>;
<b:else/>
var Items = {
};
var Msgs = {
};
var Config = {
'
maxThreadDepth'
:'
0'
};
</b:if>
//<![CDATA[
Config.maxThreadDepth = 2;
var Cur_Cform_Hdr='.comment_form';var Cur_Cform_Url=$('#comment-editor').attr('src');function trim(a){var b=' \n\r\t\f\x5b\x5d\x7c\x7d\x3c\x3e\x0b\xa0\u2000\u2001\u2002\u2003\u2004\u2005\u2006\u2007\u2008\u2009\u200a\u200b\u2028\u2029\u3000';for(var i=0;i<a.length;i++){if(b.indexOf(a.charAt(i))!=-1){a=a.substring(0,i);break}}return a}$('.comment_wrap .comment_body p').html(function(i,h){temp=h.toLowerCase();index=temp.indexOf('@<a href="#c');if(index!=-1){index_tail=temp.indexOf('</a>',index);if(index_tail!=-1){h=h.substring(0,index)+h.substring(index_tail+4)}}return h});function Valid_Par_Id(a){r=a.indexOf('c');if(r!=-1)a=a.substring(r+1);return a}function Cform_Ins_ParID(a){a='&parentID='+a+'#%7B';n_cform_url=Cur_Cform_Url.replace(/#%7B/,a);return n_cform_url}function Reset_Comment_Form(){html=$(Cur_Cform_Hdr).html();$(Cur_Cform_Hdr).html('');Cur_Cform_Hdr='.comment_form';$(Cur_Cform_Hdr).html(html);$('#comment-editor').attr('src',Cur_Cform_Url)}function Display_Reply_Form(e){par_id=$(e).attr('id');par_id=Valid_Par_Id(par_id);html=$(Cur_Cform_Hdr).html();if(Cur_Cform_Hdr=='.comment_form'){reset_html='<a href="#origin_cform" onclick="Reset_Comment_Form()">'+Msgs.addComment+'</a><a name="origin_cform"/>';$(Cur_Cform_Hdr).html(reset_html)}else{$(Cur_Cform_Hdr).html('')}Cur_Cform_Hdr='#r_f_c'+par_id;$(Cur_Cform_Hdr).html(html);$('#comment-editor').attr('src',Cform_Ins_ParID(par_id))}cur_url=window.location.href;search_formid='#comment-form_';search_index=cur_url.indexOf(search_formid);if(search_index!=-1){ret_id=cur_url.substring(search_index+search_formid.length);Display_Reply_Form('#rc'+ret_id)}for(var i=0;i<Items.length;i++){if('parentId'in Items[i]){var par_id=Items[i].parentId;var par_level=parseInt($('#c'+par_id+':first').attr('data-level'));$('#c'+par_id+' .comment_child:first').html(function(a,b){var c=Items[i].id;if(par_level>=Config.maxThreadDepth){$('#c'+c+':first .comment_reply').remove()}var d=$('#c'+c+':first').html();d='<div class="comment_wrap" id="c'+c+'" data-level="'+(par_level+1)+'">'+d+'</div>';$('#c'+c).remove();return(b+d)})}}var avatar=$("#comments");avatar.find('.comment_avatar img').each(function(){var a=$(this).attr('src');$(this).show().attr('src',a.replace(/\/s[0-9]+(\-c)?\//,"/s45-c/"))});
//]]>
</script>
</b:includable>
Baca ini juga : Cara merampingkan dan meningkatkan alexa Rank
bagaimana dengan tutorialnya?,Simple dan kerenkan? komentar ini juga awalnya saya oprek, tetapi harus dengan teliti dan jangan salah penempatan,untuk mengedit ulang kalian tidak usah membuat kode ini lagi karena bakalan pusing lihat kode yang mirip semut ini,kalau masih gagal silahkan coba lagi sampai bisa dan anggap saja belajar lagi,selamat memodif komentarnya ya!


9 Komentar
wah izin coba mas boy ;)
BalasTak bookmark gan :D
BalasMantab gan.. hehe ane juga lagi kelola blog ni.. mampir ye.. hehe.. http://zikalau.blogspot.com
Balasmantap gan infonya ane bookmark juga gan mampir di http://sukatekniksipil.co.vu sudah ane follow blog agan ane tunggu follow back an. agung pribadi di http://sukatekniksipil.co.vu
BalasIjin coba gan :D
Balaswww.kangbar.blogspot.com
Ijin nerapin dblog ane gan
BalasNice article
:>)
Balasmantep info
BalasThanks buat share nya jadi nambah ilmu nih :d
BalasPenulisan markup di komentar